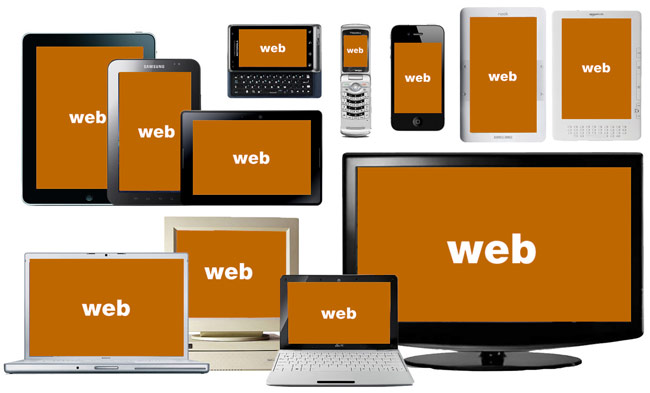
Comment développer gratuitement un site adaptable aux téléphones mobiles ?
Un site web adaptatif (responsive web design en anglais), c’est bien. Mais saviez-vous que les ingénieurs du web ont créé ce nouveau type de « formatage graphique » de site internet uniquement à cause de la venue des navigateurs internet sur les mobiles ? C’était il y a maintenant des dizaines d’années, au moment où les applications étaient censées remplacer les sites web, du moins via un téléphone portable… et cela ne s’est pas fait. Il est maintenant possible de créer facilement et gratuitement un site internet responsive sur tous les types de téléphones portables.
Créer un site internet responsive, dont son graphisme s’adapte entièrement à votre terminal qui consulte le dit site, c’était compliqué il y’a encore quelques années. Des nouveautés en termes de CSS, de nouvelles fonctionnalités HTML, JavaScript, puis maintenant Ajax et jQuery, bref, trop de nouveautés à intégrer pour les développeurs professionnels. Et l’industrie du mobile qui n’y avait pas trop porté attention. Mais les geeks se sont mis au travail et on flairés le bon coup, un coup d’avenir.
En effet, qui aurait pu croire il y a encore 3 ou 4 ans, que plus de 50% des visites sur Twitter ou sur Facebook, et plus de 30% des visites sur les sites de Google, seraient venus de portables, que ce soit des iPhones, Google Phones, Windowws Phones, HTC ou Samsung ? Il n’y avait à l’époque que des vrais Geeks pour croire en cela. En parallèle, des groupes de développeurs, pas forcément professionnels, ont créé des plateformes pour faciliter la vie aux développeurs professionnels. Je pense à trois plateformes en particulier, trois plateformes gratuites évidement : Wix, WordPress, et Joomla. Il y a en a d’autres, mais ces trois-là sont les meilleures actuellement sur le marché.
Ces trois plateformes vous permettent de créer un site professionnel ou particulier qui sera responsive, c’est-à-dire adaptatif. Seulement chacun à sa spécificité et surtout, sa simplicité d’utilisation.
Commençons par Wix, qui nous a paru durant nos tests la plateforme la plus simple d’utilisation, et dont l’usage peut tout aussi être professionnel ou personnel. Nous avons même fait la connaissance de professionnels de l’internet qui développent pour vous des sites web responsives sur Wix. Et le jeu en vaut la chandelle car au final, vous payez un pro pour vous construire le site qui vous plait, et à long terme, c’est vous qui faites des modifications chirurgicales sans complexité car la plateforme est faite pour cela : simplifier ! Créer un site internet responsive via Wix est devenu très simple, et les novices arrivent même à faire de très jolis sites.
Ensuite, il y a WordPress et Joomla, qui sont les deux plateformes que nous avons plus que testé, et qui proposent des outils pour rendre votre site responsive et lisible sur tous les téléphones mobiles. Il faut reconnaître qu’en comparaison avec Wix, WordPress et Joomla sont plus compliqués et ne sont désormais plus destinés aux débutants. A force de nouvelles techniques, de nouveaux plugins essentiels, et de nouvelles fonctionnalités, on s’y perd. Et cette remarque vaut aussi pour WordPress.com, la plateforme gratuite de création de site web WordPress avec des plateformes, templates et autres plugins pré-installés sur un hébergement de base gratuit (avec un sous-domaine évidement).
Pour conclure, nous conseillons aux amateurs, ou aux professionnels doués d’une sensibilité pour la création web, mais qui ne souhaitent pas investir beaucoup de temps, de se mettre à utiliser Wix pour créer leur site internet adaptatif. Commencez par la version gratuite, vous serez surpris. Pour les professionnels de la création web, ou pour les utilisateurs aguerris, nous recommandons WordPress plutôt que Joomla, même si Joomla fait encore des heureux. C’est plus compliqué que Wix, mais c’est aussi plus personnalisable et adaptable aux demandes des clients. Et dans tous les cas, vous aurez l’opportunité de construire un site internet qui s’adaptera aux téléphones mobiles de dernière génération (de nombreux plugins WordPress/Joomla existent et transformeront votre site de base en un site responsive).
Maintenant, question pour les Geeks, professionnels et amateurs: avant nous avions des terminaux mobiles à écrans rigides. Les écrans flexibles arrivent et il faudra repenser la programmation des designs de site web responsive pour prendre en compte cette souplesse de l’écran. Quelqu’un y a pensé ? Et vous, vous en pensez quoi ? Avez-vous déjà testé les fonctionnalités responsives de Wix, Joomla ou WordPress ? Qu’en pensez-vous ?










J’utilise Wix, excellent. Pour moi rien ne légalise en terme de simplicité, et personnalisation, ça se complique un peu lorsque l’on a des base de données avec des fichiers client ou autres. Mais il reste génial, les néanmoins un peu lourd à charger les les visiteurs. Mais ils ont fait beaucoup de progrès à ce niveau là.
Je connais les 3 éditeurs. Et si je dois en recommander un c’est bien Wix.
C’est vrai qu’il risque d’y avoir du changement. Un html 6 ou CSS 4 pour intégrer les écrans flexible ?
Activer un menu lorsque l’on plié un coin ou autre ? Ça laisse à réfléchir…
De nouveaux horizons nous attendent dans le monde du Web. ..